Prompt
In Fine Art, we often use abstraction to represent complex feelings, emotions, and moods by using shapes, strokes, and convey those feelings.
For some people with a condition called synesthesia, this is how they experience the world all the time. While scientists don't completely understand synesthesia, the rare phenomenon causes people to experience two senses at once. For example, when people hear music, they might also "see" colors. Or when they taste a flavor, they might also hear a certain tone.
In this project, we are going to imagine that we all have synesthesia. You will pick a song or album and create a dynamic (it changes!) album cover that represents the mood, emotions, and feelings present in the song/album. You should do your best to focus on representing these things with colors and shapes - for example, a dark, moody song might have a dark color palette. A song with a particular rhythm might have shapes in a pattern that mirror this beat.
While it's natural to want to utilize text or images, we are only going to use the tools we have learned so far in p5 for this project.
Requirements
- Use shapes that we covered in this unit
- Use built in variables that make your design dynamic (size or color changes with mouse position)
- Create & use custom variables to control two or more elements of your design
- Have your design change slightly each time it is run by using the random feature with some of your custom variables.(EX- have parts of your design move slightly each time the program is run, or shift slightly in color)
Writing Prompt
Write a paragraph explaining your design decisions, including color choice and composition, and why it is representative of the album you chose.
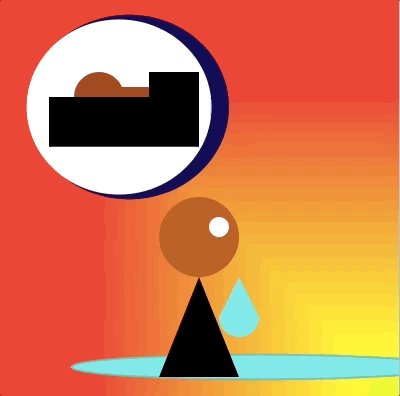
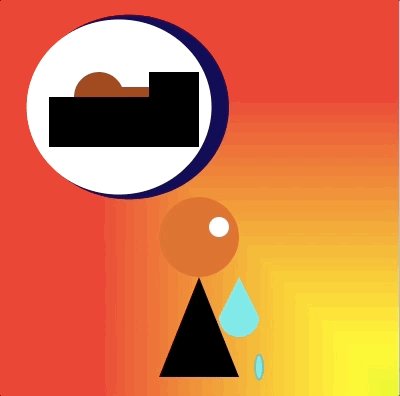
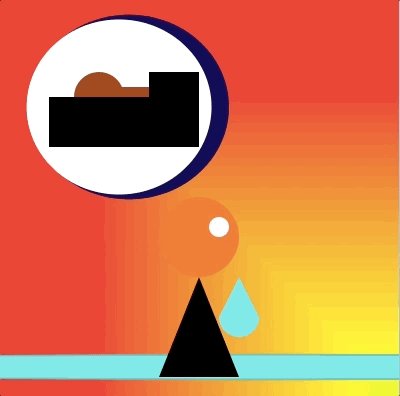
Sample Output

Extensions
- Level 1:
- Students can complete and justify an album art cover.
- Level 2:
- Students leave thoughtful comments in their code that make it easier for an outsider to read.
- Level 3:
- Student code is free from superfluous lines (every line of code has a purpose) and is efficient.
- Make a way to clear the canvas
- Students can create an 'album launch' website to house their project. Research HTML and CSS on their own!