Drawing Application

Prompt
Remember the days of Microsoft Paint? When you could click a start bar, open a program that came preloaded on the computer, and just create? Those days were good. Those days were simple. Those days were internet free and possibly came with very little in the way of design sense.
We are better today; we have the tools needed to build our very own, p5 Microsoft Paint that looks better than ever before. And so that’s what we are going to do!
Requirements
- Create a program that allows you to draw with the mouse.
- Create at least 4 buttons that will control different aspects of the program, such as color changes.
- Create at least 4 key press reactions that will control different aspects of the program, such as brush type.
- Make sure the user understands how to use your program!
Writing Prompt
Write a sales pitch for your program that includes instructions on how to use it and persuasive reasoning behind why you made your specific design choices.
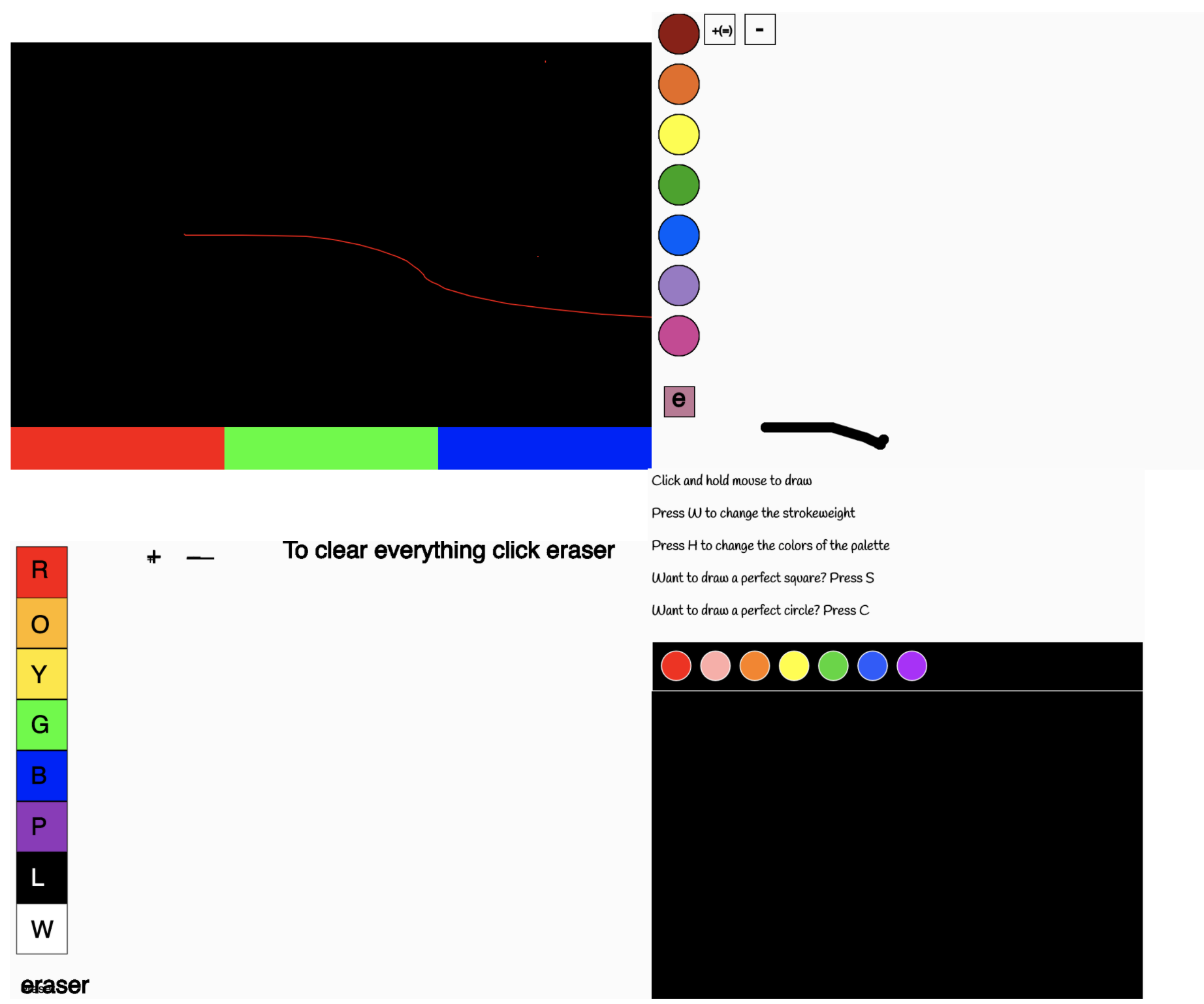
Sample Output

Extensions
- Level 1:
- Meets Requirements.
- Level 2:
- At least 5 buttons.
- Create a drawing pen using the mouse ONLY when the mouse is being pressed
- Have one button be a random color
- Level 3:
- Make an eraser
- Make a way to clear the canvas
- Make complex brush types, beyond just drawing with different shapes
- Create a website to house your creation