Prompt
Create a random meme generator! This is your opportunity to make your peers and teacher laugh so get creative and silly with this project.

Requirements:
Create a random meme generator: pick a collection of images and a collection of phrases from an array. Each time you run your sketch, it should select one random image and one random text, creating a (potential) meme. Think about...
- What font(s) you want to use?
- What is your source for your images and fonts?
Your sketch should have:
- A random() function
- At least 3 images stored in an array
- At least 3 phrases or strings stored in an array
- The text has to show up on top of the image.
Suggested steps:
- Gather images. Pick or create four or five images: find them online, or take your own photos. What kind of images will you include? Will they all be cats? Perhaps every image comes from the same movie? Or perhaps they are all already popular meme backgrounds? Once you have your images, put them all in your sketch folder, inside a folder called images (or any name you prefer).
- Write caption texts. Write down five or six captions that you think would work well with the images you chose. You will write these into your code later.
- Choose a few fonts. Go to Google Fonts or to the Open Font library and pick four or five favorites. Include them in your
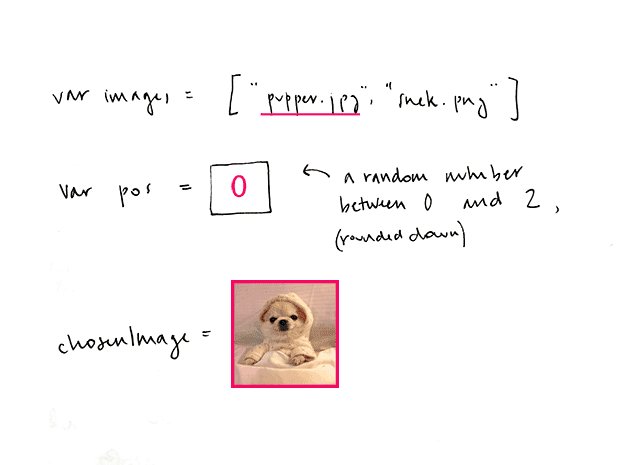
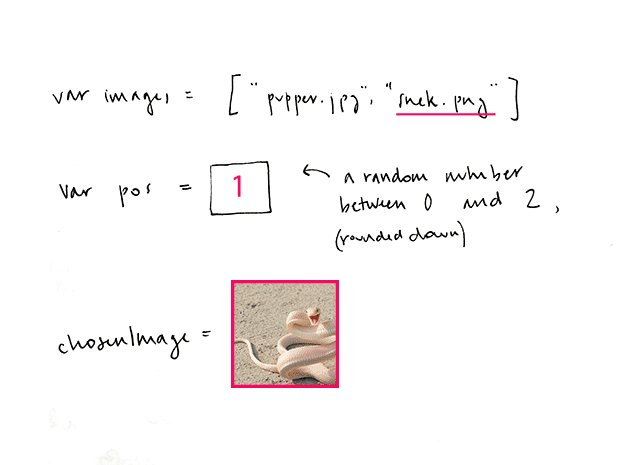
index.htmlfile - Select an image at random and draw it. Create an array variable and pick a random position in the images array. Load into another variable and display it.

Writing Prompt
- Why did you choose these images?
- Which is your favorite and why?
- How do memes play a role in society and with technology?
Writing Prompt
Writing Prompt
Make your meme generator interactive!
- Add sounds to your project
- When the user presses a key or clicks on the screen…
- Play a corresponding sound
- Phrase changes colors, position, size or font type.